-
TinyMCE v4.5.0 可视化HTML编辑器
资源简介:TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,采用JavaScript/ECMAScript开发,主要特性包括主题/模板支持,多语言支持(包括简体中文),支持通过插件的方式进行扩展。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,Ti…- 0
- 0
- 211
-
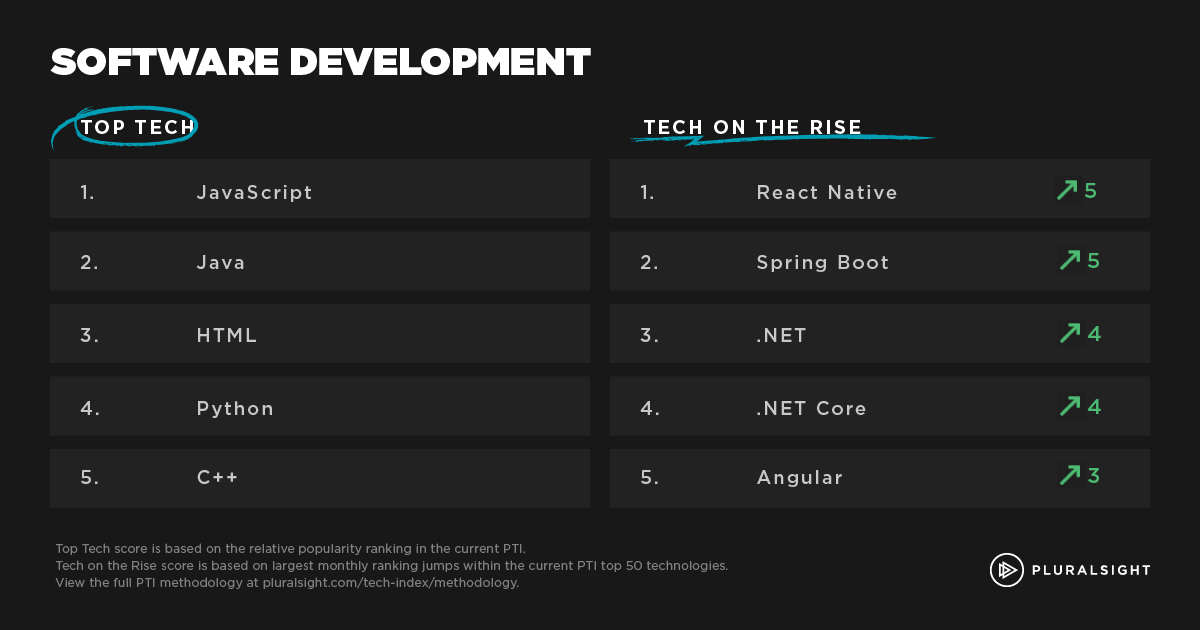
JavaScript 成为最受欢迎的开发技术
根据 SDTimes 报道,Pluralsight 科技公司公布自己的 Technology Index,JavaScript 位居榜首。 Pluralsight,是美国的一家面向软件开发者的在线教育课程服务商,成立于 2004 年,该公司网站平台上已经积累了 3000+ 个课程,并且每天还有所增加,学员广泛分布在全球 150 多个国家。 Technology Index 基于 23…- 0
- 0
- 131
-
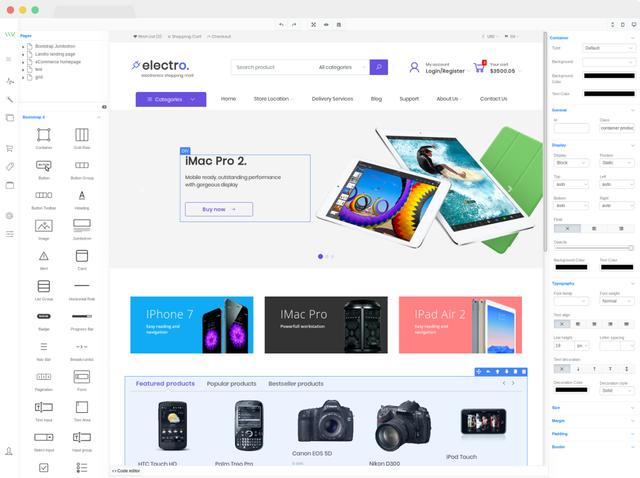
界面原型设计工具: 使用拖拽的方式生成网页 VvvebJs
VvvebJs是一个开源的网页拖拽自动生成的JavaScript库,你可以以简单拖拽的方式生成自己需要的网页样式,内置jquery和Bootstrap,你可以拖拽相关的组件进行网页的构建,非常的方便,而且可以实时修改代码,功能丰富,使用简单,界面友好,特别适合一些专注于展示的网页设计,需要的朋友不可错过! 在线演示:http://www.vvveb.com/vvvebjs/edito…- 0
- 0
- 110
-
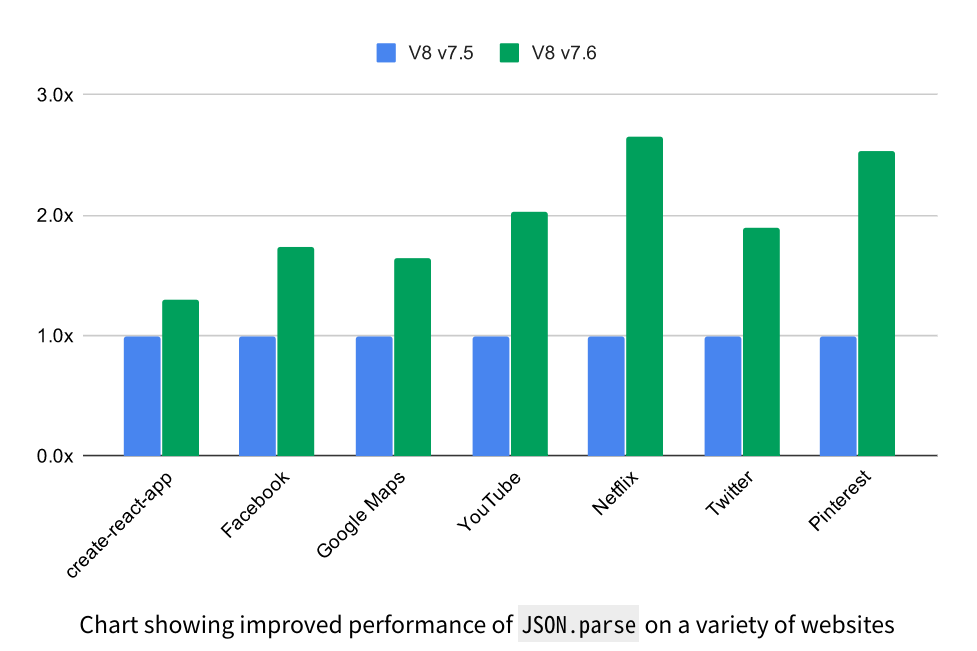
JS 引擎 V8 发布 7.6 版本,别问,问就提升性能
JavaScript 引擎 V8 发布了 7.6 版本,目前处于 beta 阶段,正式版将于几个星期后随 Chrome 76 Stable 一起发布。 此版本通过以下几个特性改进又提升了性能: 改进 JSON.parse 在现代 JavaScript 应用中,JSON 通常用作传递结构化数据的格式。通过加速 JSON 解析,可以减少通信的延迟。此版本中,JSON 解析器进行了大修,以便更快地扫描和…- 0
- 0
- 109
-
Javascript- Javascript学习
Javasrcipt的引入方式 内部引入方式 直接将javascript代码写入到<script type="text/javascript"></script> 外部引入方式 需要创建一个.js文件,在里面书写javascript 代码,然后在html文件中通过script标签的src 属性引入外部的js 文件 <script t…- 0
- 0
- 105
-
Node.js v12.9.1 发布,服务器端的 JavaScript 运行环境
Node v12.9.1 (Current) 发布,此版本修复了 http 模块中的两个回归:修复 HTTP 客户端中的事件侦听器泄漏。这导致在 npm/yarn 安装过程中发出了大量警告修复了防止发出“end”事件以保持活动请求的回归,以防未解析完整的主体下载地址:Windows 64-bit Installer: https://nodejs.org/dist/…- 0
- 0
- 86
-
JQuery- JQuery学习
jQuery与JavaScript加载页面的区别 1.JavaScript传统的方式页面加载会存在覆盖问题,加载比jQuery慢(整个页面加载完毕<包含里面的其他内容,比如图片>) 2.jQuery的加载比JavaScript加载要快!(当整个dom数结构绘制完毕就会加载) 3.jQuery不存在覆盖问题,加载的时候是顺序执行 <!DOCTYPE html> …- 0
- 0
- 84
-
JS 框架安全报告:jQuery 下载次数超过 1.2 亿次
尽管 JavaScript 库 jQuery 仍被使用,但它已不再像以前那样流行。根据开源安全平台 Snyk 统计,目前至少十分之六的网站受到 jQuery XSS 漏洞的影响,甚至用于扩展 jQuery 功能的 jQuery 库还引入了更多的安全问题。 Snyk 发布了 2019 年 JavaScript 框架的状态安全报告,该报告主要是对两个领先的 JavaScript 框架(A…- 0
- 0
- 68