鲁班H5是基于Vue2.0开发的,通过拖拽的形式,生成页面的工具,类似易企秀、百度 H5 的一个可视化搭建系统
初心:希望能通过工程化的手段,大幅度提高简单H5页面的制作效率,提高工程师的幸福感,从这种需求频繁变更的简单任务中解脱出来
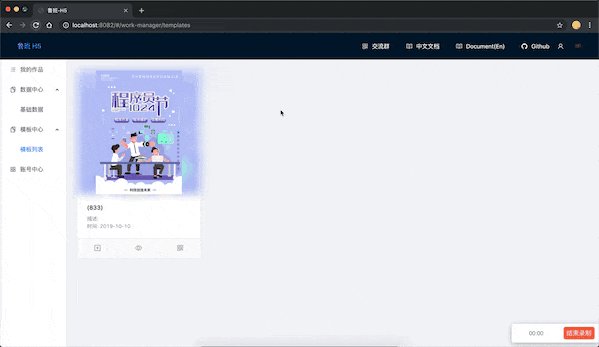
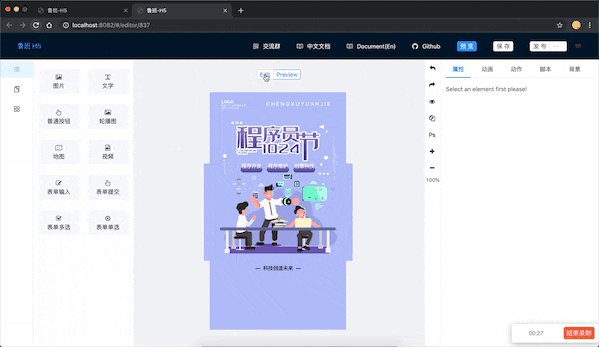
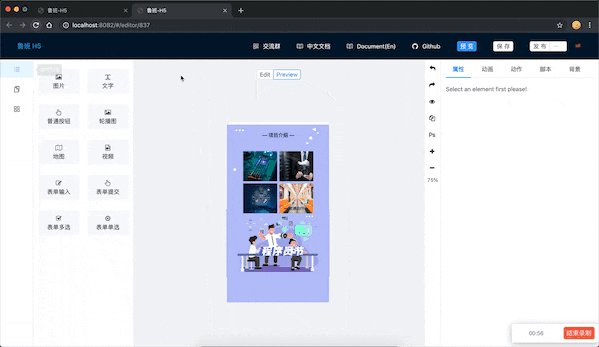
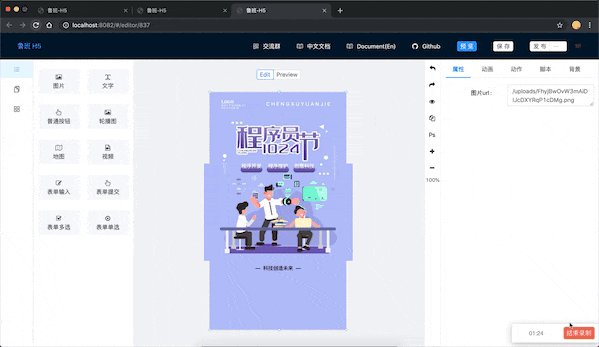
Screenshots

Features
- 编辑器
- – [x] 参考线
- – [x] 吸附线、组件对齐
- – [x] 拖拽改变组件形状
- – [x] 元素: 复制(画布)
- – [x] 元素: 删除(画布)
- – [x] 元素: 编辑(画布)
- – [x] 页面:新增
- – [x] 页面:复制
- – [x] 页面:删除
- – [x] 快速预览
- – [x] 撤销、重做
- 组件系统
- – [x] 文字
- – [x] 普通按钮
- – [x] 表单按钮
- – [x] 表单输入框
- – [x] 普通图片
- – [ ] 背景图
- – [ ] 视频(Iframe形式)
- 增强功能
- – [ ] 上传 PSD,一键转换为 H5(已经调研,可以实现)
- – [ ] 图片库
- – [ ] 第三方无版权图片搜索
- – [ ] 自定义脚本(已经调研,可以实现)
- 后端 API
- – [x] 创建、保存、更新作品
- – [x] 表单数据收集
- – [x] 表单数据展示
- – [x] 在线预览
- – [x] 二维码预览
技术栈(当前)
鲁班H5 1.10.1 :
Bug Fixes
Features
- !#zh: 增加 customStyle 属性,以支持元素自定义大小 (4632288) (add customStyle for component to fit size;)
- !#zh: 增加 shortcutProps 以支持快捷面板定制化/主题化 (1070215)(add shortcutProps to support shortcut themes; )
- !#zh: 组件属性编辑器 支持表单子项目自定义布局 (6bc3011)(props item support custom layout;)
- !#zh: 支持拖动调整右侧编辑面板 (45f3bfc)(support resize the props panel;)
- element: add defaultStyle for seperate element; (4d86e95)
- plugin: #!zh: 增加评分组件 (3d813db)(add rate componnet; )
下载地址:
https://gitee.com/ly525/luban-h5


















