ECharts是一款由百度前端技术部开发的,基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
ECharts
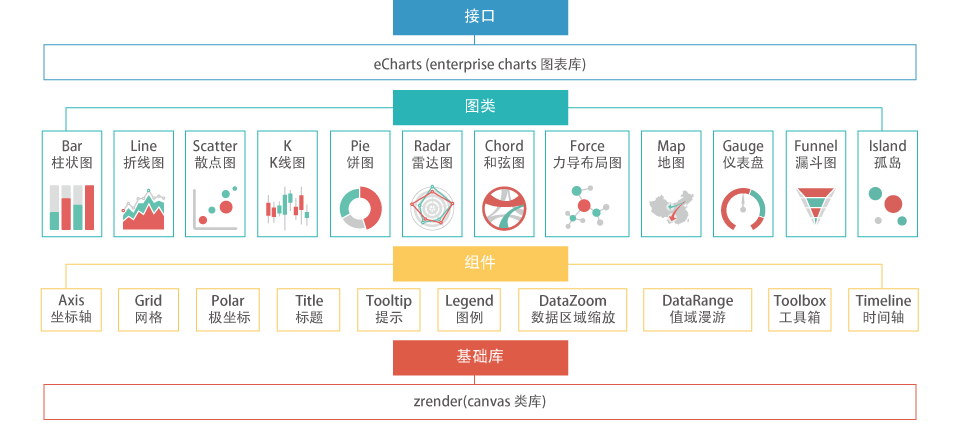
提供大量常用的数据可视化图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。

特色
推荐翻阅这份在线文档 《 Why ECharts ? 》,从中可以更直观的体验到ECharts的特性以及快速浏览到所有图表类型。
*文档中展现的个别特性在IE8-中并没有得到支持,所以建议使用IE9+、chrome、safari、firefox或opear等浏览器阅读这份文档。
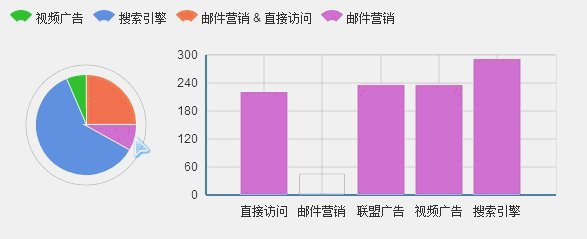
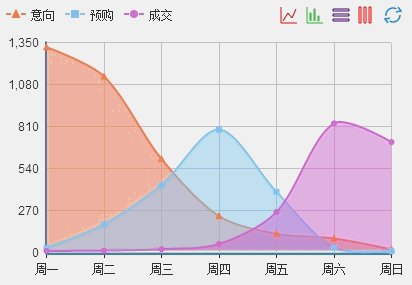
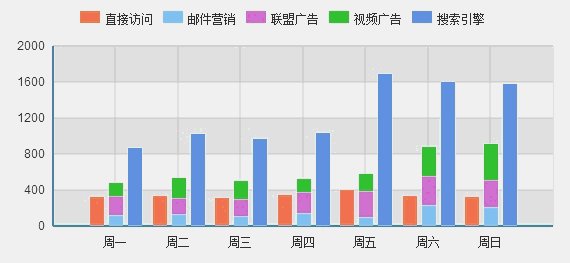
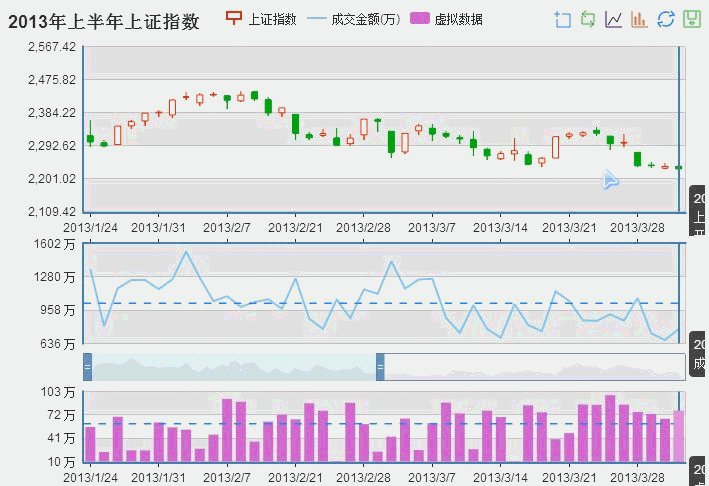
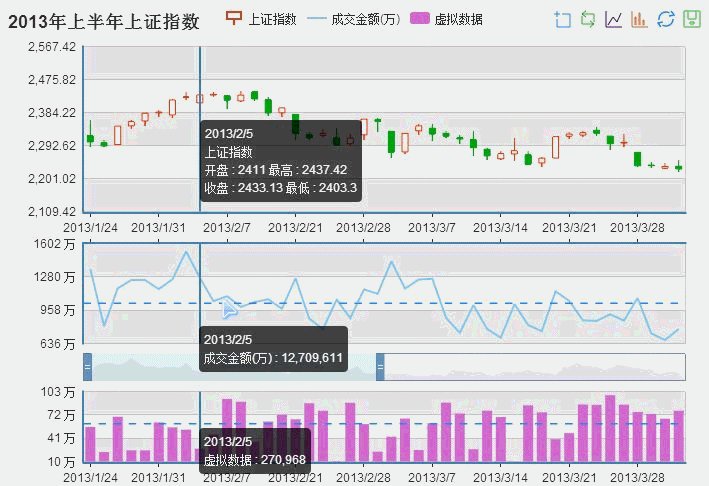
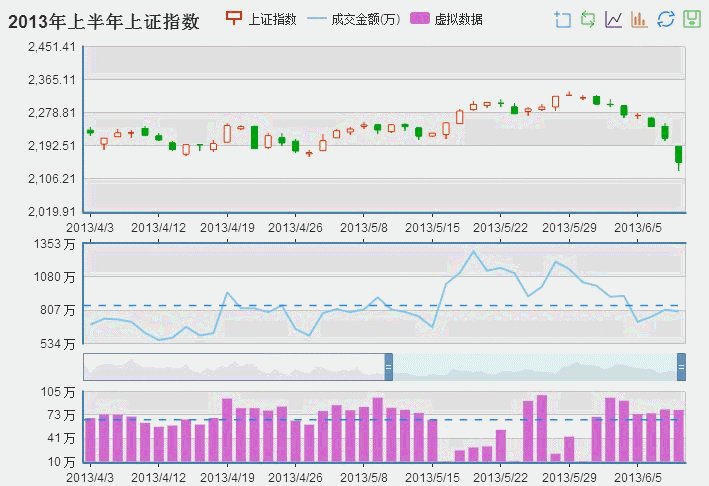
混搭

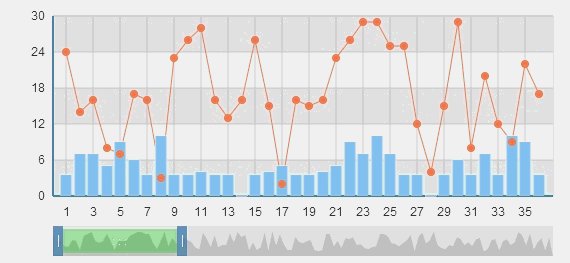
拖拽重计算

数据视图

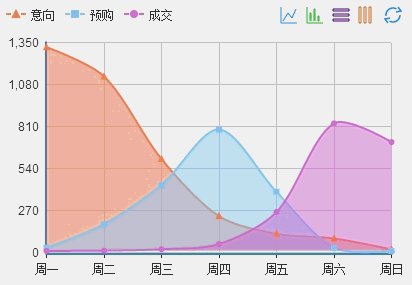
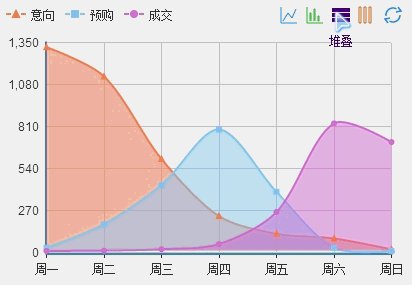
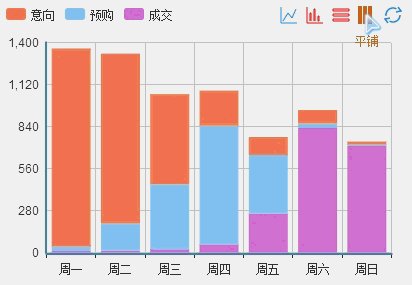
动态类型切换

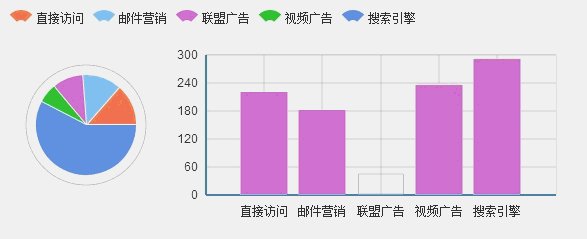
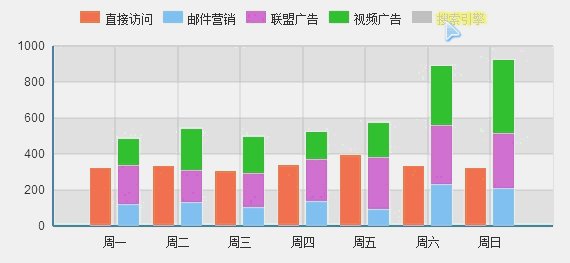
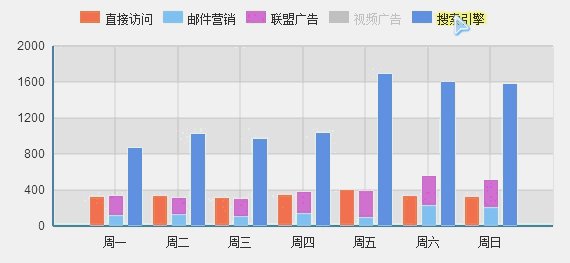
图例开关

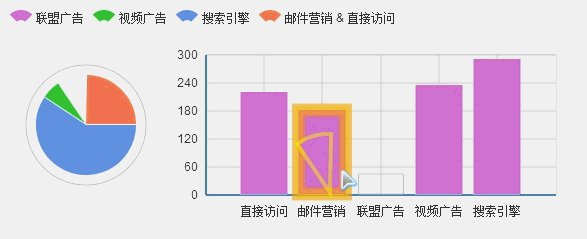
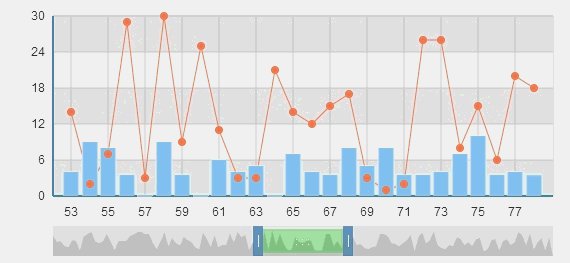
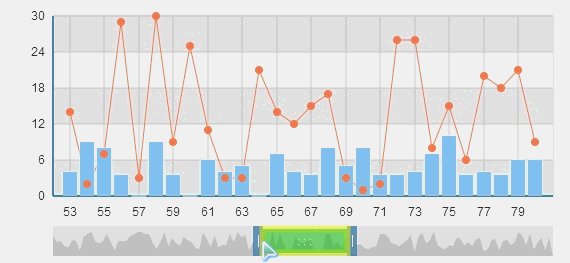
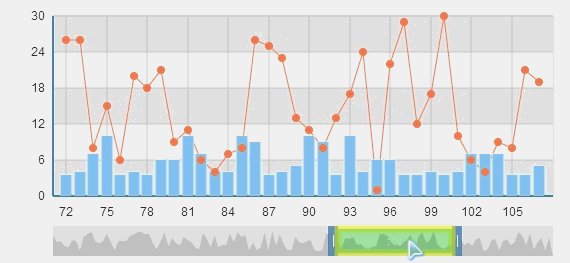
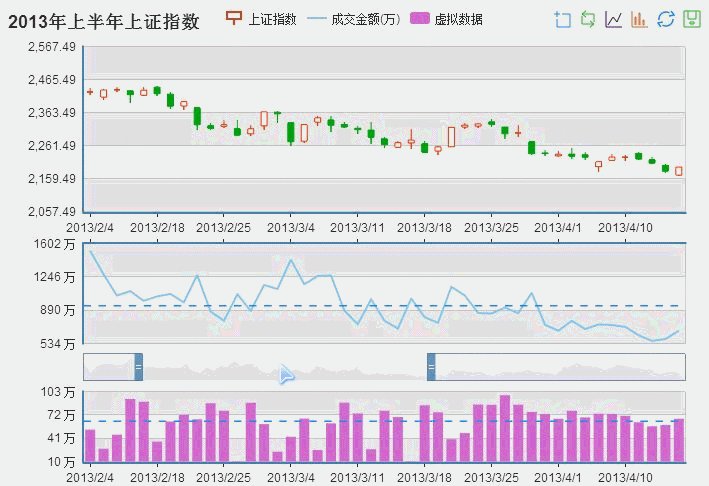
数据区域选择

多图联动

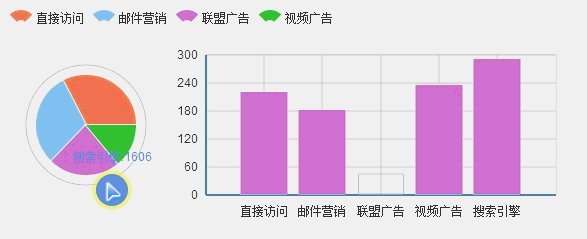
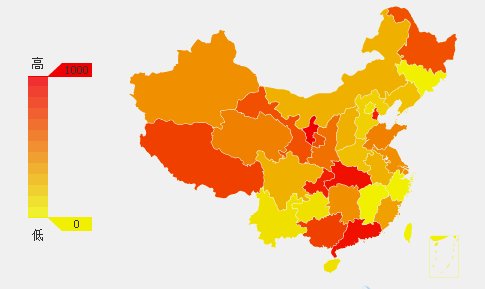
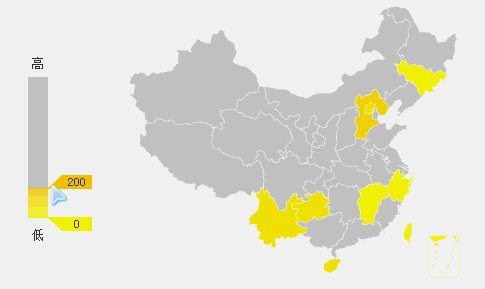
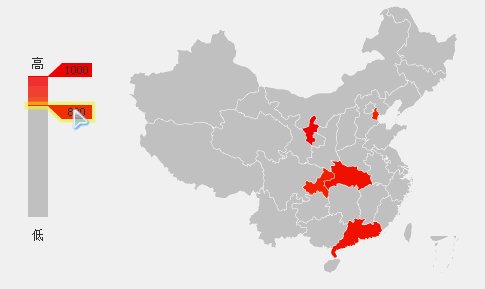
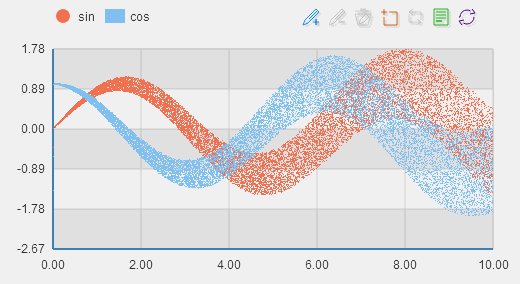
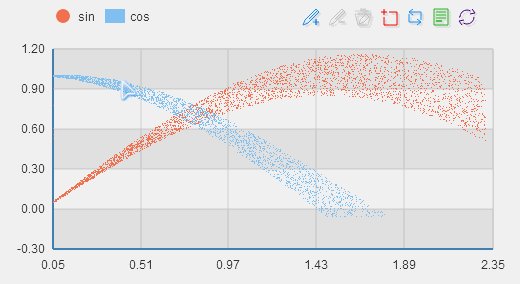
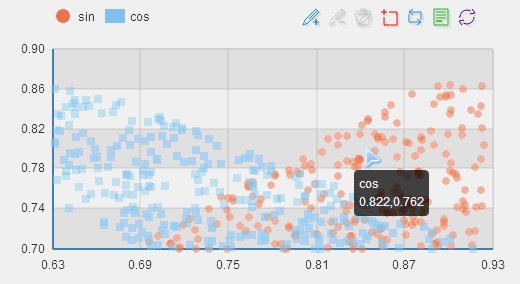
值域漫游

炫光特效

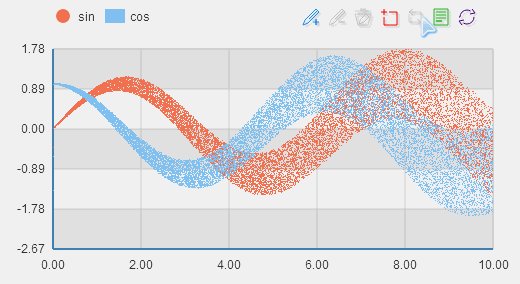
大规模散点图

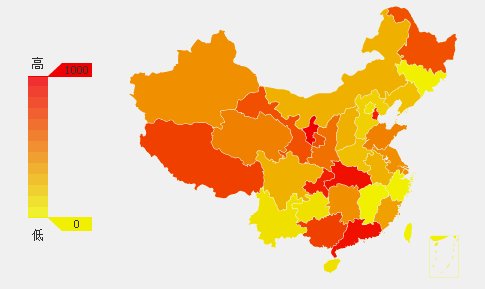
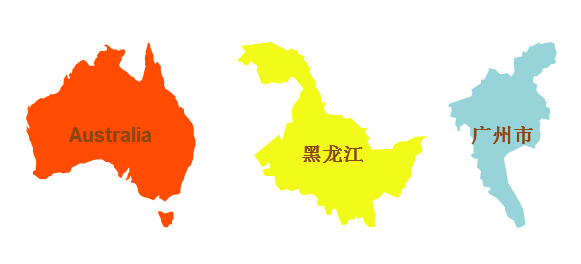
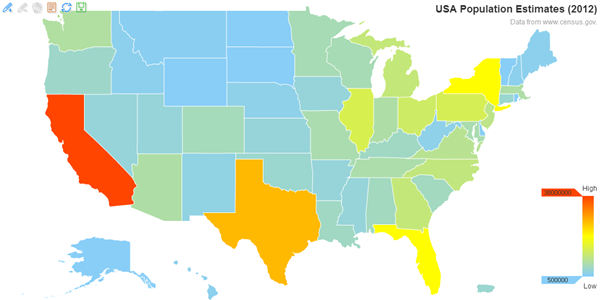
子区域地图模式

GeoJson地图扩展

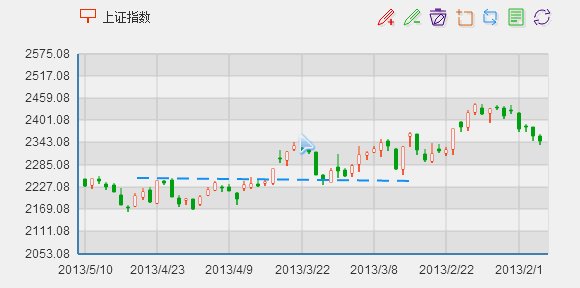
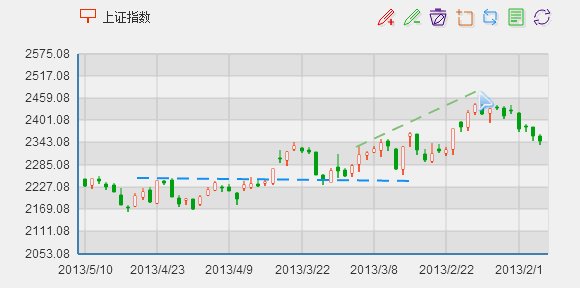
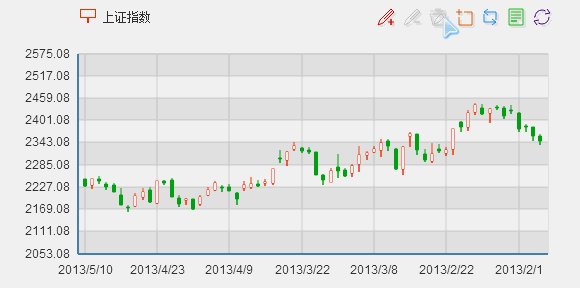
标线辅助

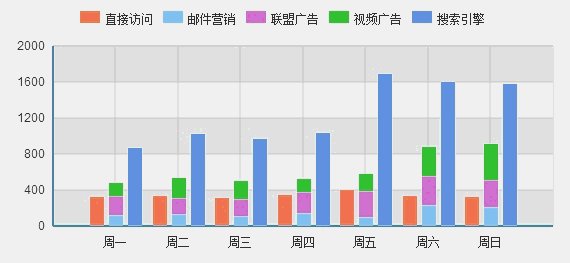
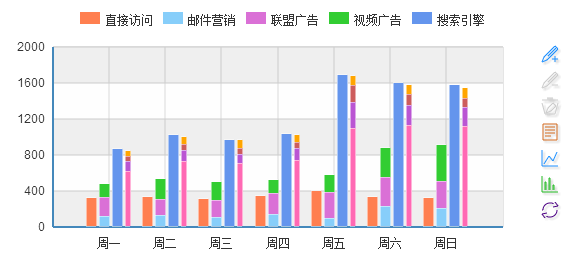
多维度堆积

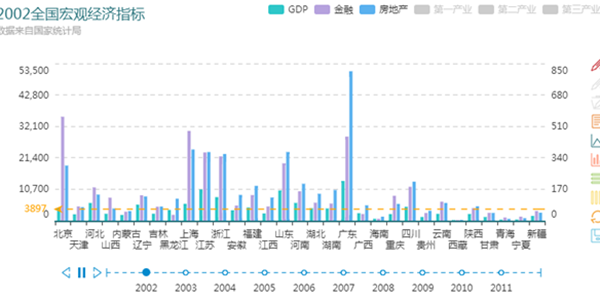
百搭时间轴

个性化定制


ECharts 4.8.0版本主要更新内容包括:
- [Feature] [toolbox] 使用 SVG 渲染模式时,支持在工具箱中下载 SVG 文件
- [Feature] 在加载效果中添加更多参数
- [Feature] symbolRotate 支持回调
- [Feature] [geo] 添加 nameProperty 以指定 GeoJSON 源的名称字段
- [Fix] [sankey] 修复工具提示不显示在边缘的问题
- [Fix] [sankey] 修复链接值为 0 时,节点可能会消失的问题
- [Fix] [treemap] 在 foramtter 回调中添加缺少的参数
- [Fix] [line] 修复 Safari 在使用渐变、带有大范围广角动画的阴影时可能会因内存爆炸而崩溃
- [Fix] [pie] 修复禁用动画时标签可能会消失的问题
- [Fix] [title] 解决链接目标为“_blank”时的潜在安全风险
- [Fix] [bmap] [extension] 修复使用渐进式渲染时可能无法清除层的问题
下载地址:
https://github.com/apache/incubator-echarts/releases/tag/4.8.0


















